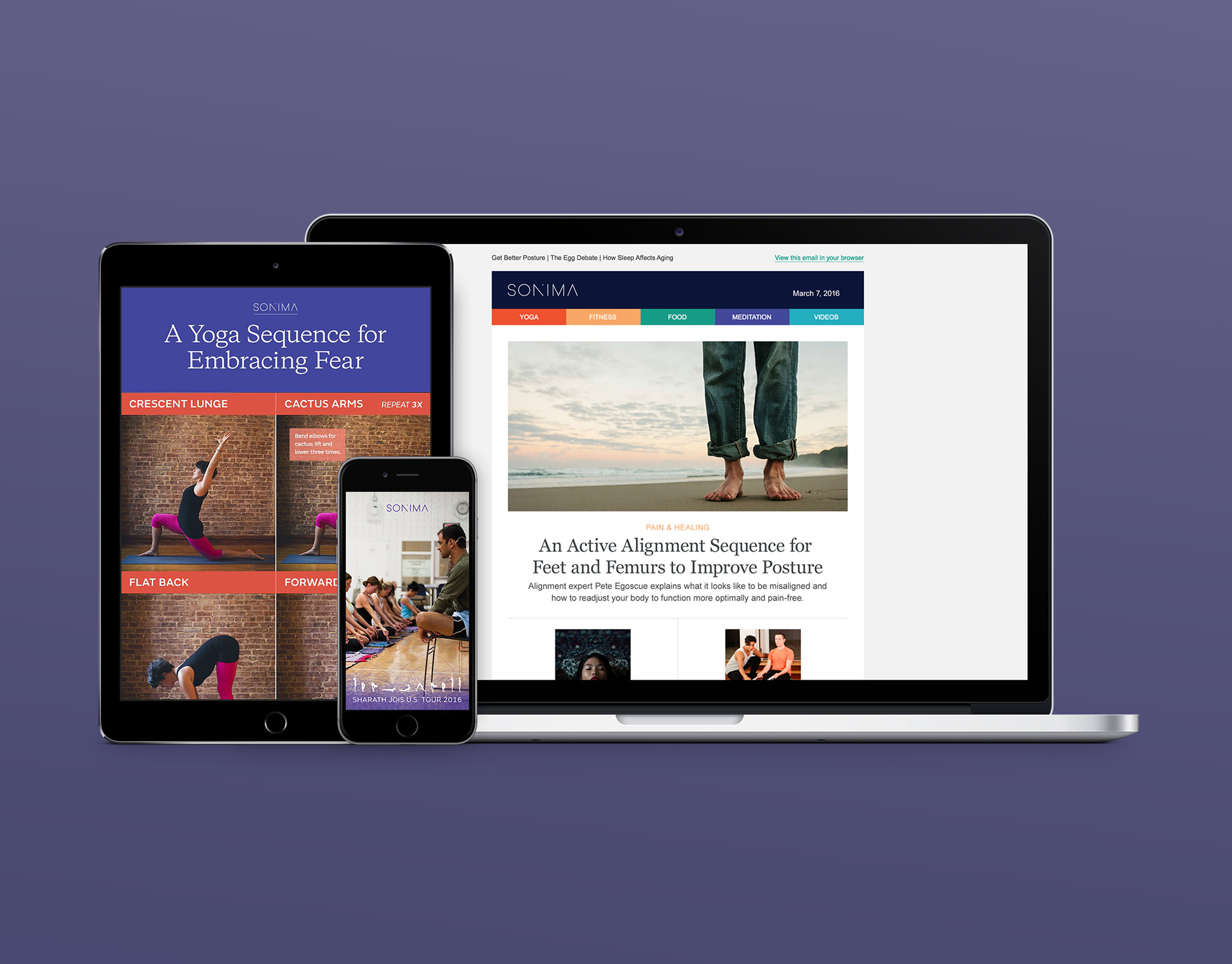
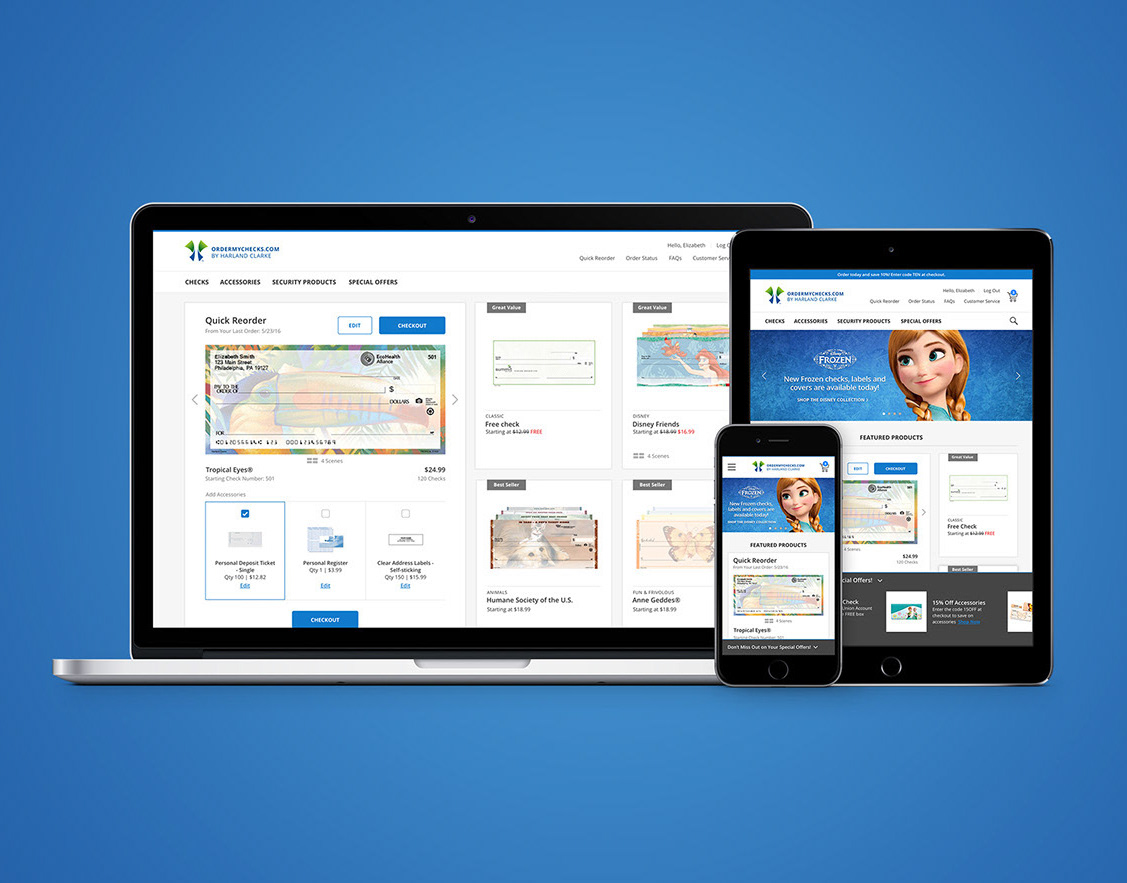
I designed templates for 2 breakpoints, accommodating 3 device categories. This is the sign in screen which has forms for a custom header and background artwork. Overall, the design is neutral, allowing HC's clients to integrate their own branding in select areas of the UI.
This is the order detail screen which is populated with a user's previous order selections. Customers can proceed to checkout without entering or changing any information on this page. The simplified process increased order conversion rates.
We used progressive disclosure to keep less frequently used edit functions out of the main flow. These screens were presented as secondary/tertiary pages with back navigation shown here or modals.
I set up an InVision board to collect and share the style guide, graphic assets and other specifications with the team.
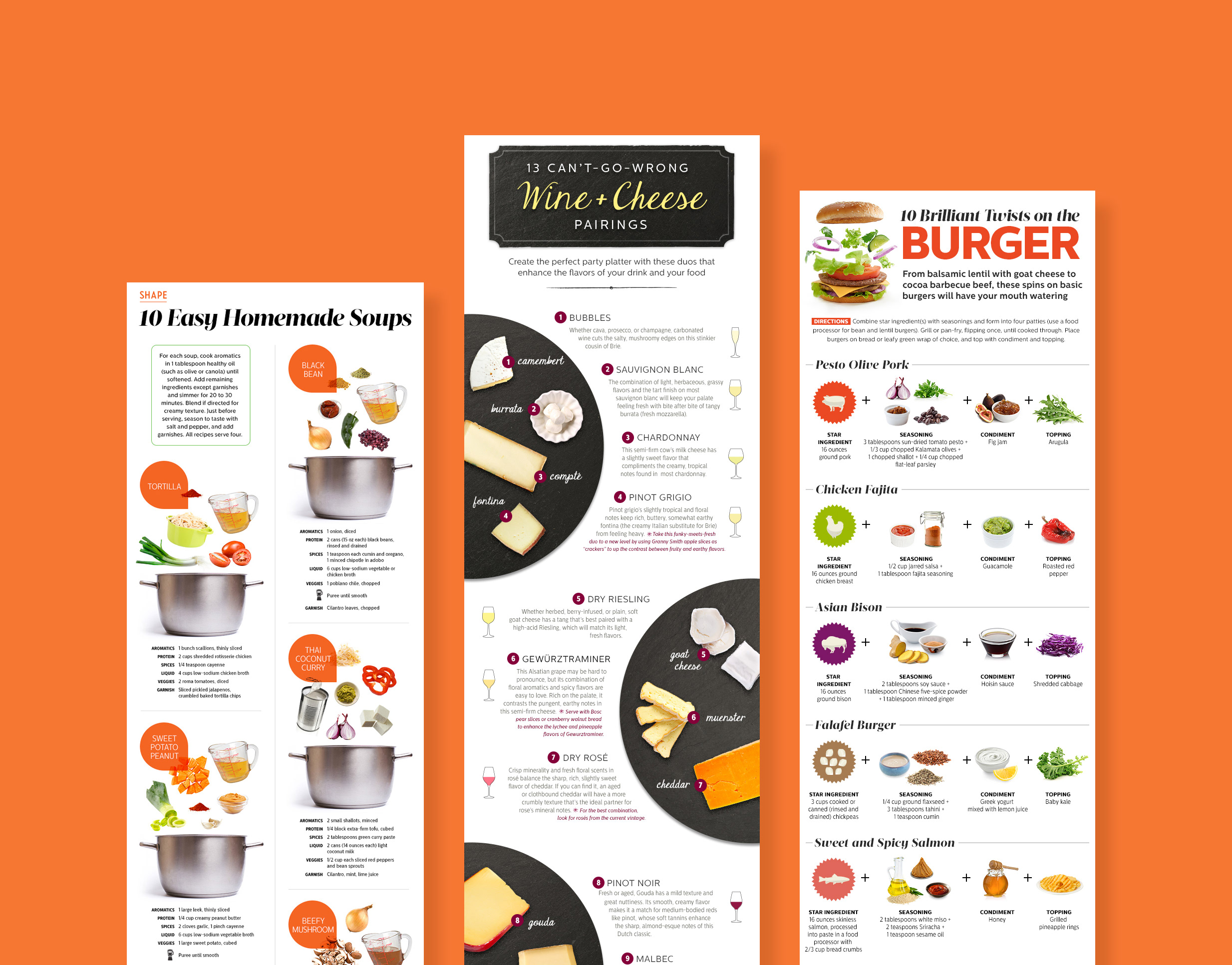
One of the challenges in handing off any product that requires design maintenance is a lack of continuing quality standards in art production. To preserve the integrity of the marketing imagery, I put together an easy to use photoshop template utilizing PS Smart Objects and Generator to make export for multiple devices effortless. The production designer can preview copy, UI elements and cropping right in the PSD and sizing for export would be handled by the template setup.